编辑器工具控件
EditorUtilityWidget


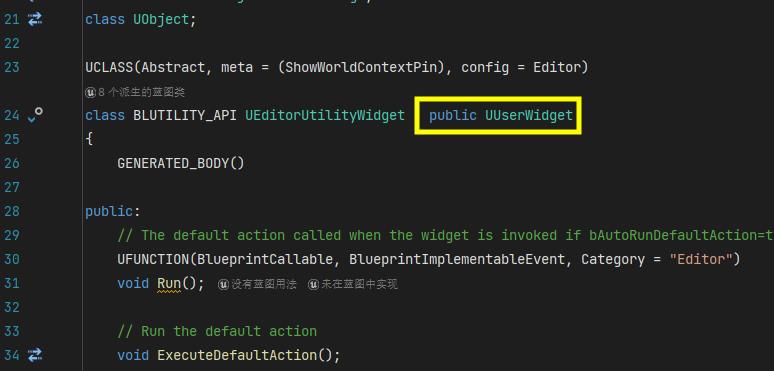
EditorUtilityWidget本质上来说也是UUserWidget

他和配套的UMG有啥区别?

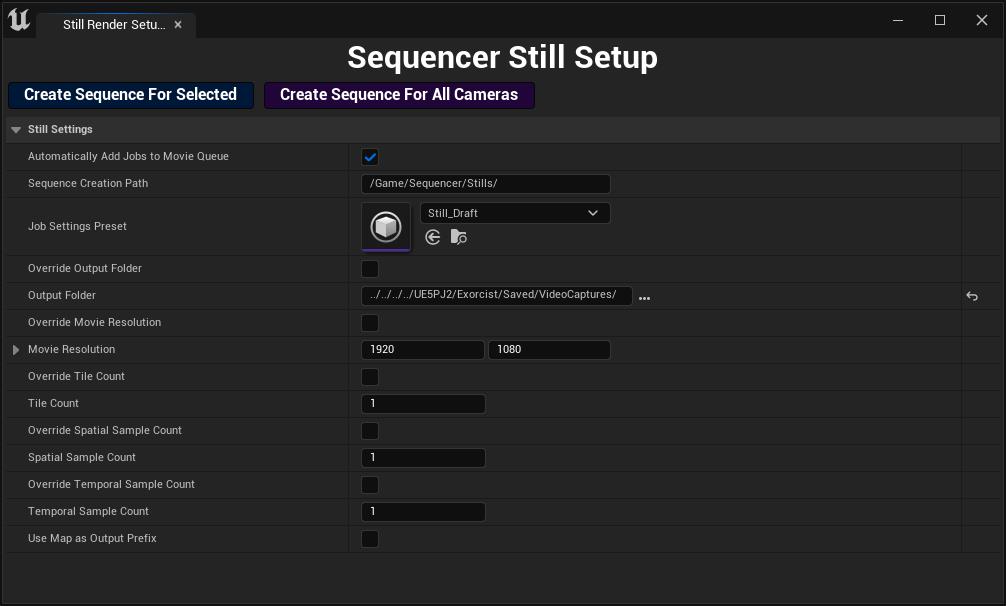
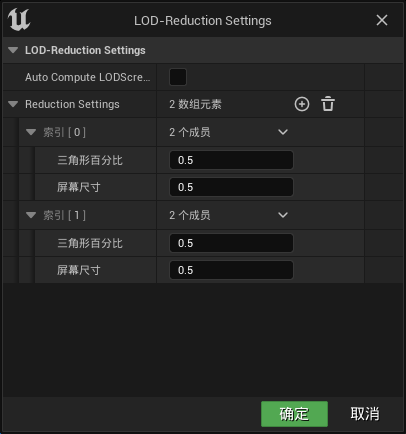
需要写一些涉及编辑器层面批操作时用到UI控件,例如官方的SequencerStill


这个我看过!非常奇怪的是里面并没有我们想象超复杂样式UMG。

.png)
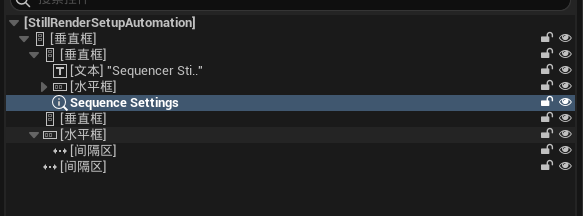
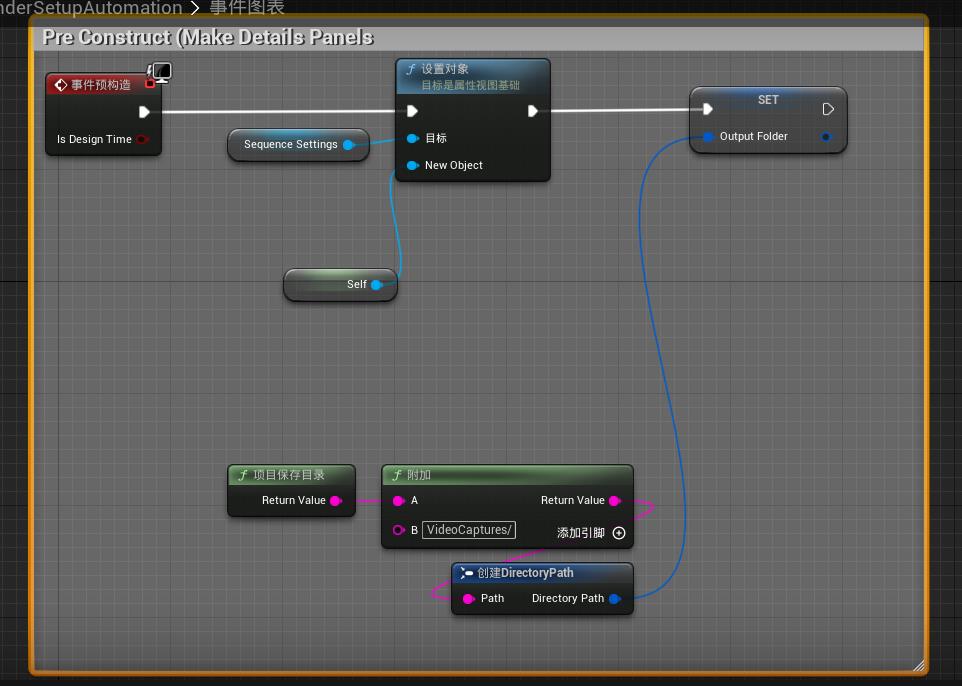
只有一个预构造函数,然后就没有然后了!

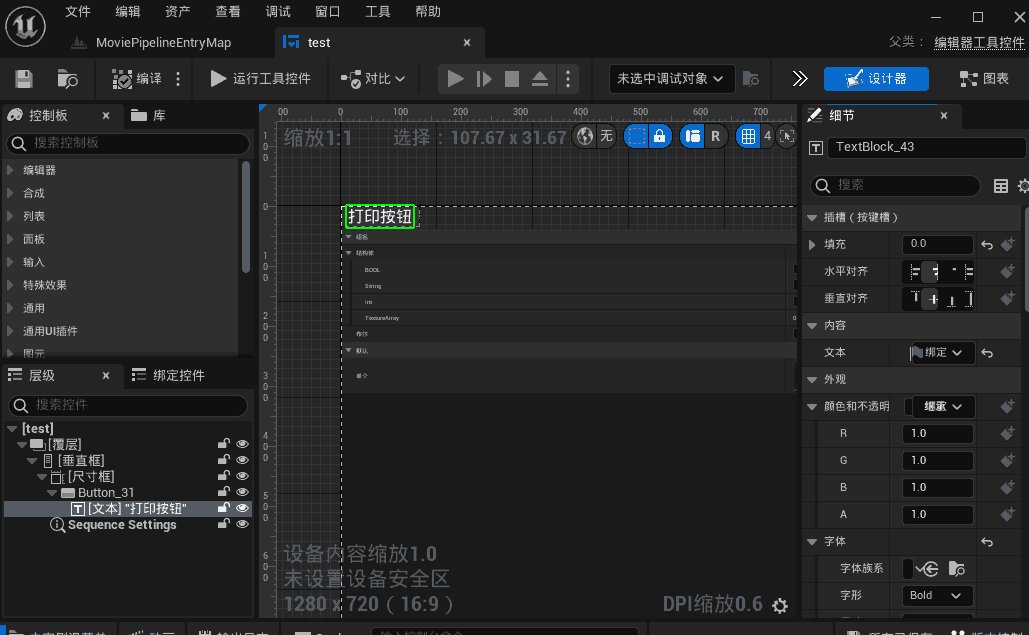
DetailsView
.png)
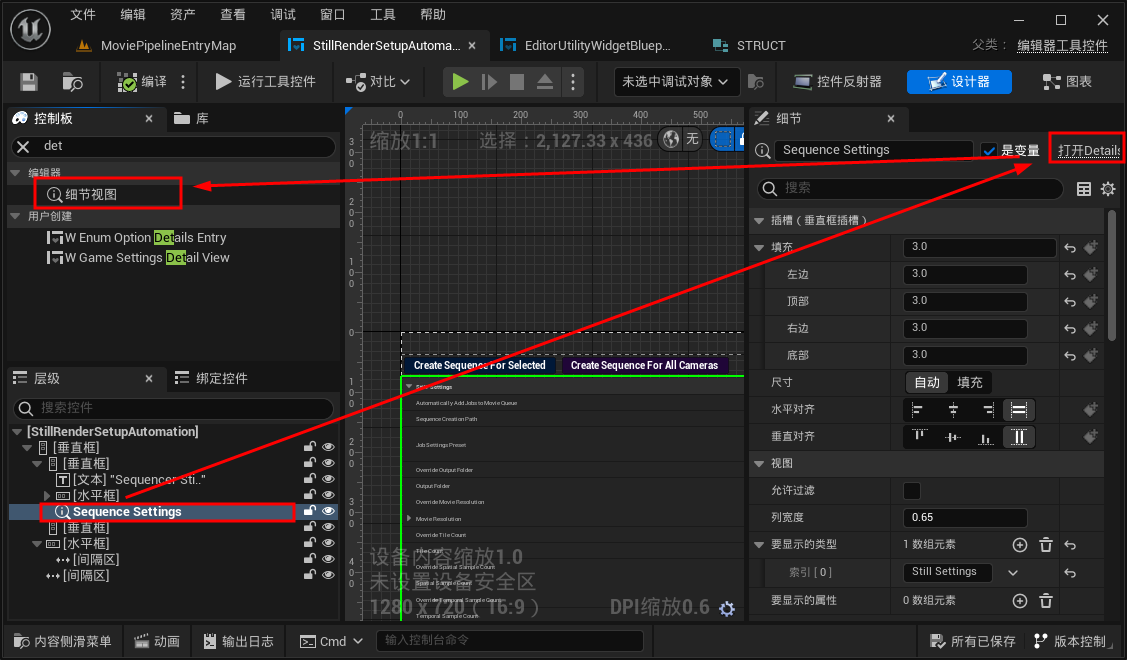
仔细观察其实你可以发现端倪,层级组件中多了一个叫DetailsView的组件

.png)
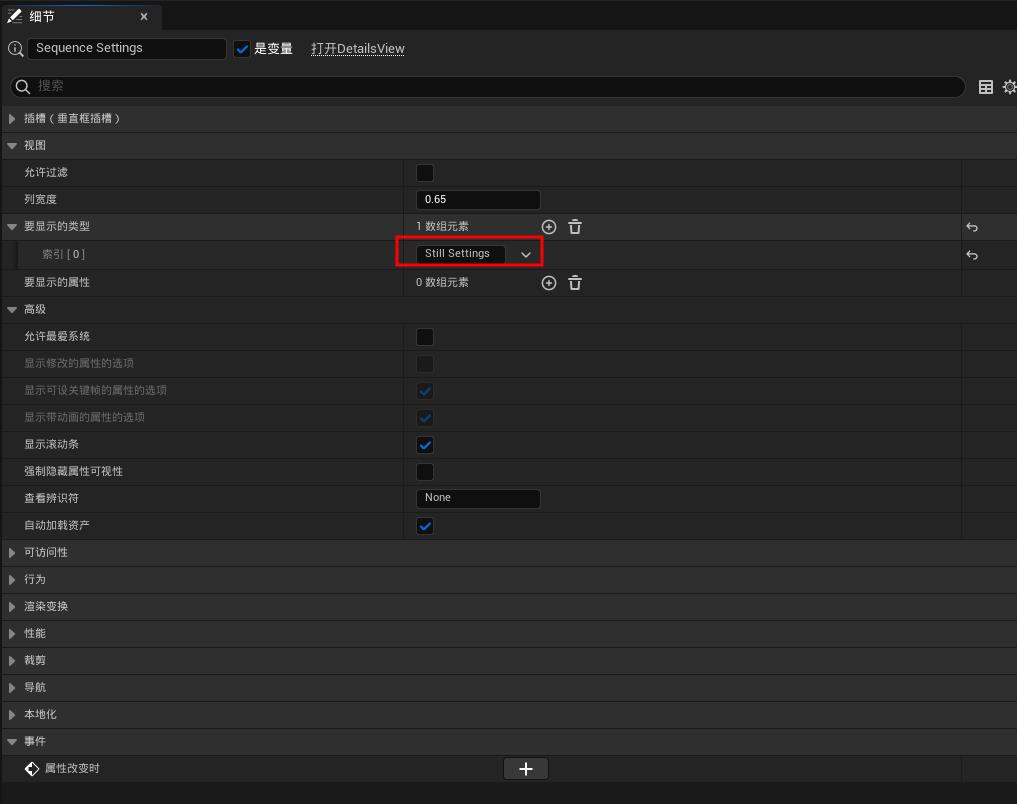
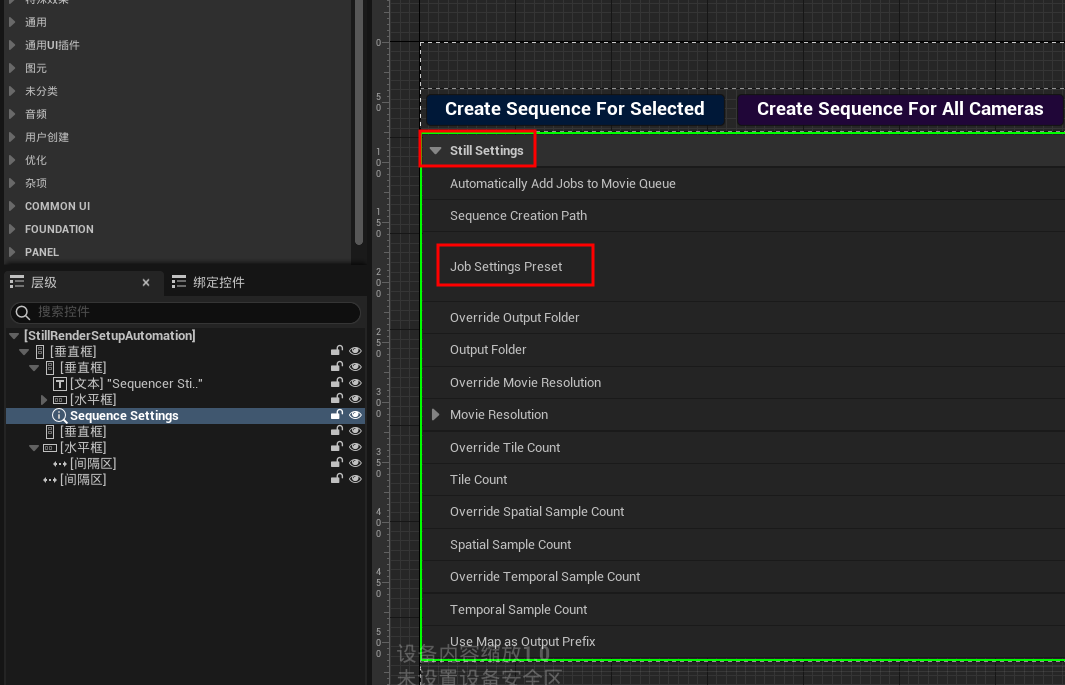
问题又来了!这东西的属性里除了一个Still Settings也没别的东西啊!

.png)
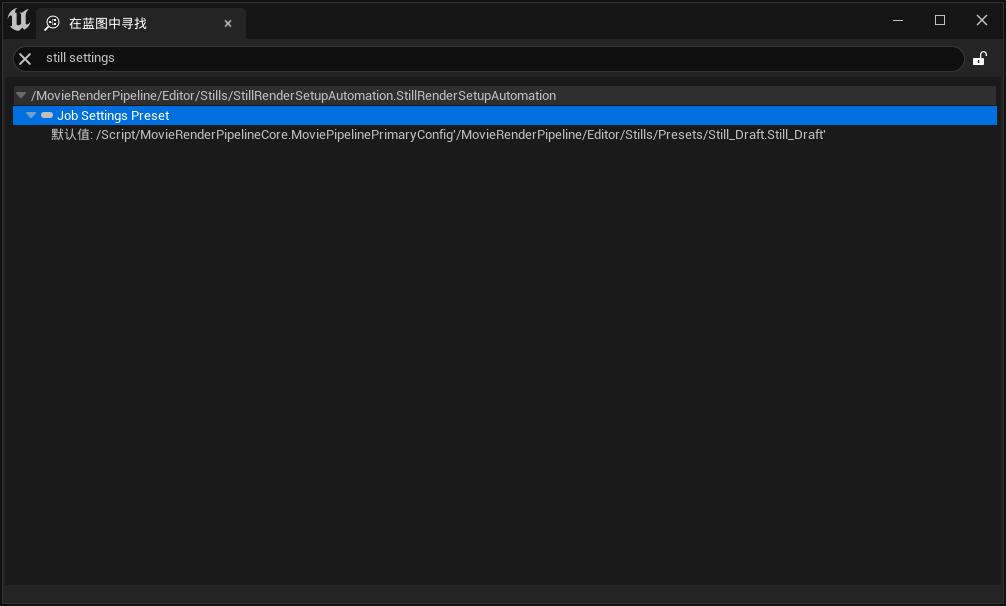
别急,既然他写了一定有他的来源!
.png)
我全局搜了!没有!

.png)
你注意到一个细节没有!这个是个标题我们试着从他的内容出发。

.png)
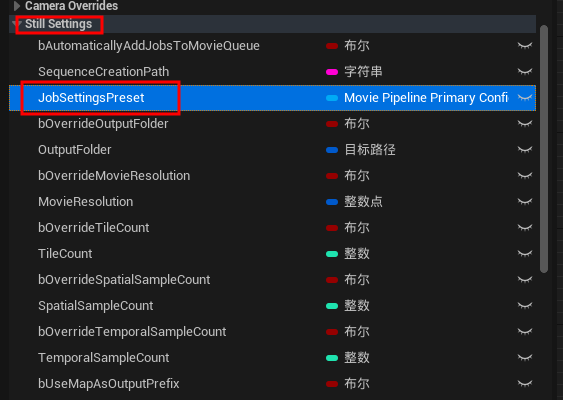
我看到他了!而且这个Still Settings是类别名!

.png)
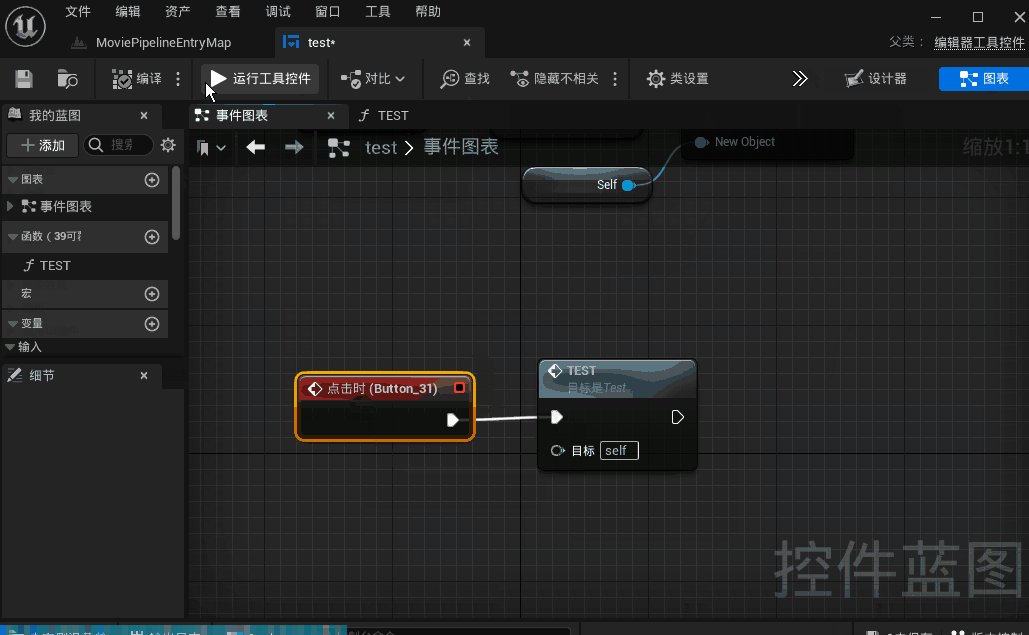
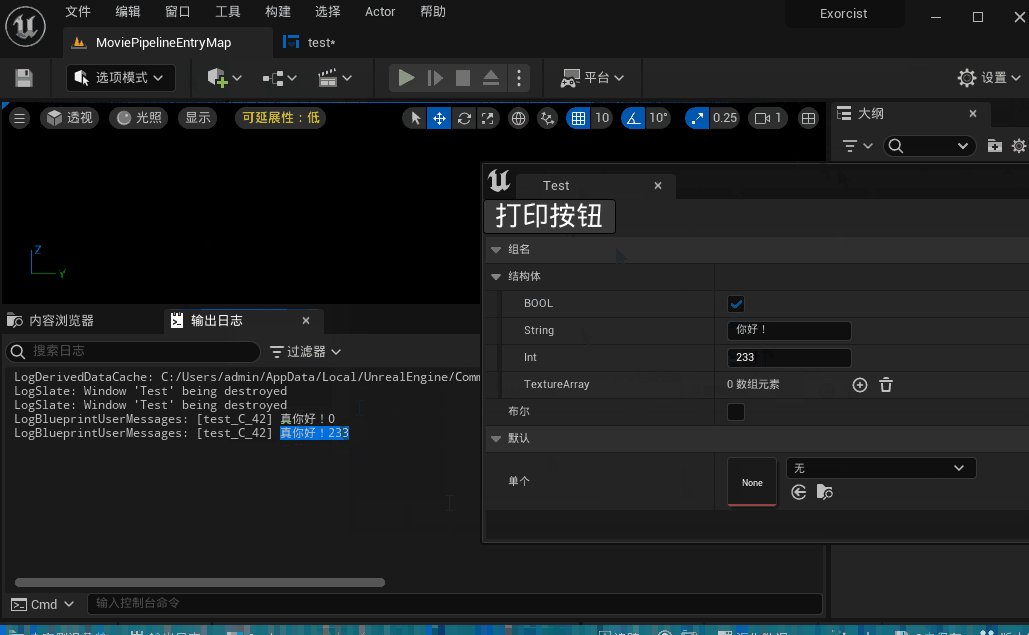
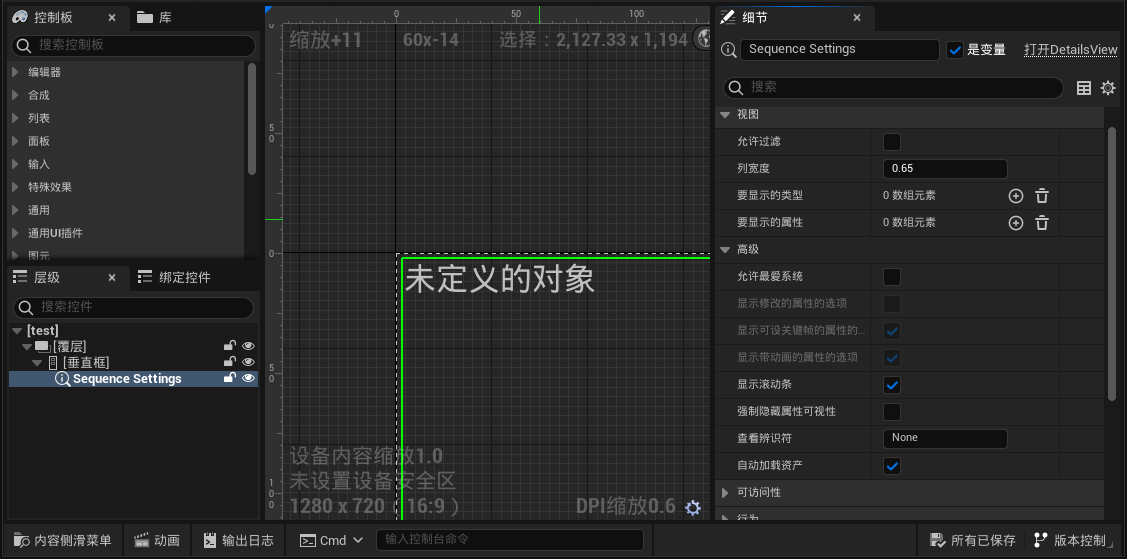
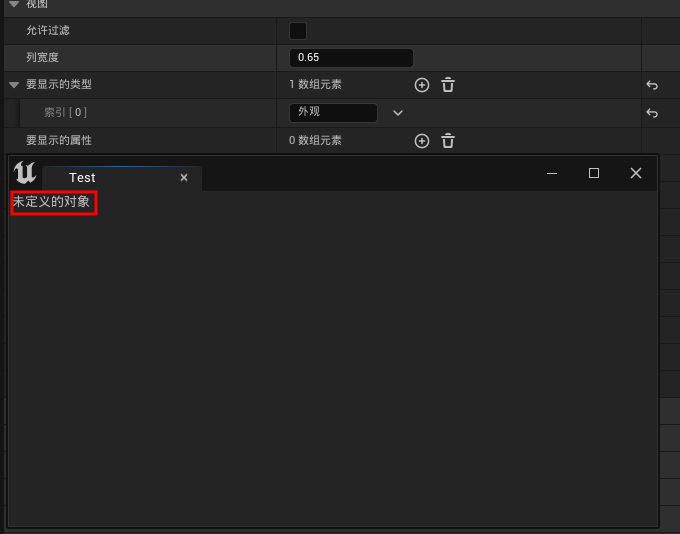
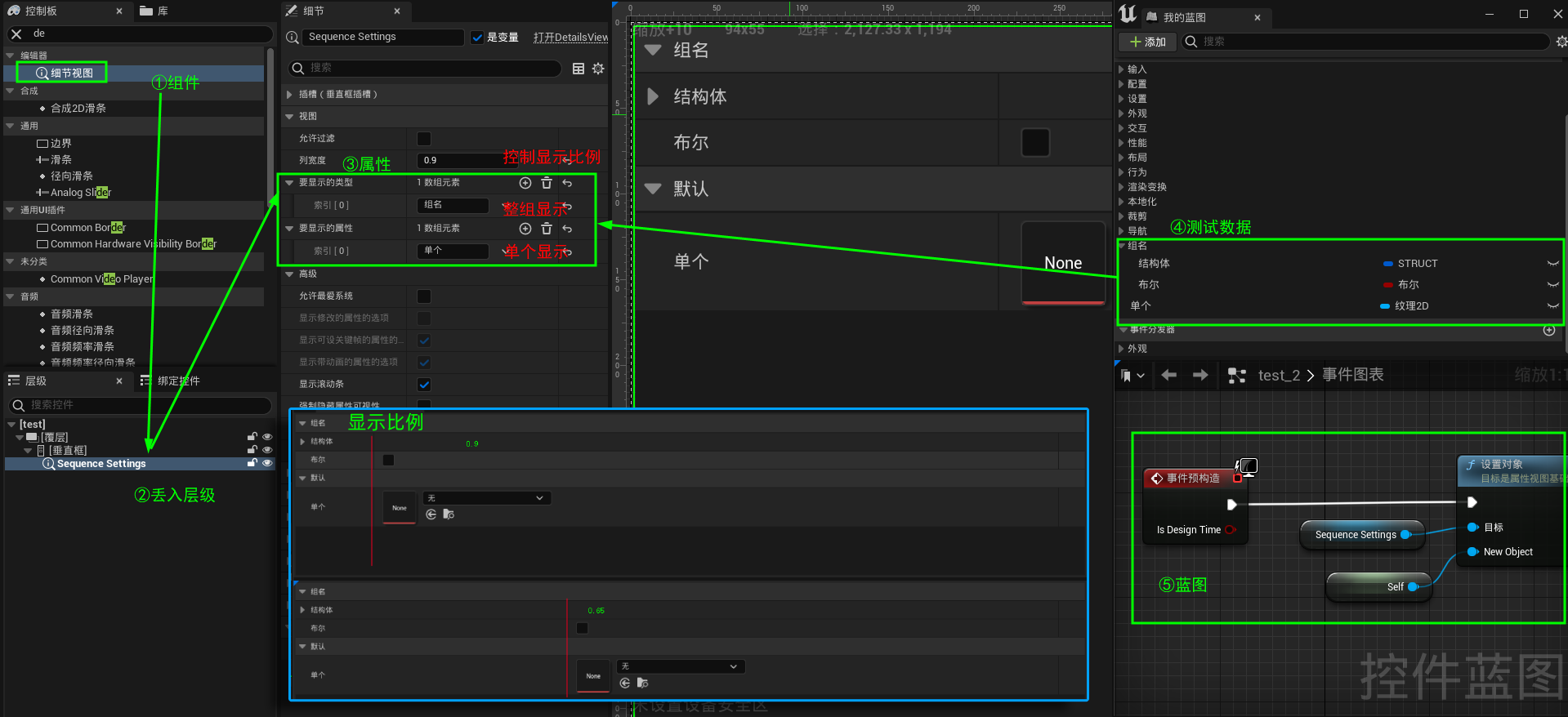
ok,咱们可以在我们自己的蓝图中做个简单测试。


这里显示未定义对象!
.png)
别急,如果按照之前的表现,这里要显示的类型应该对应我们的类目标题


还是显示未定义对象!

.png)
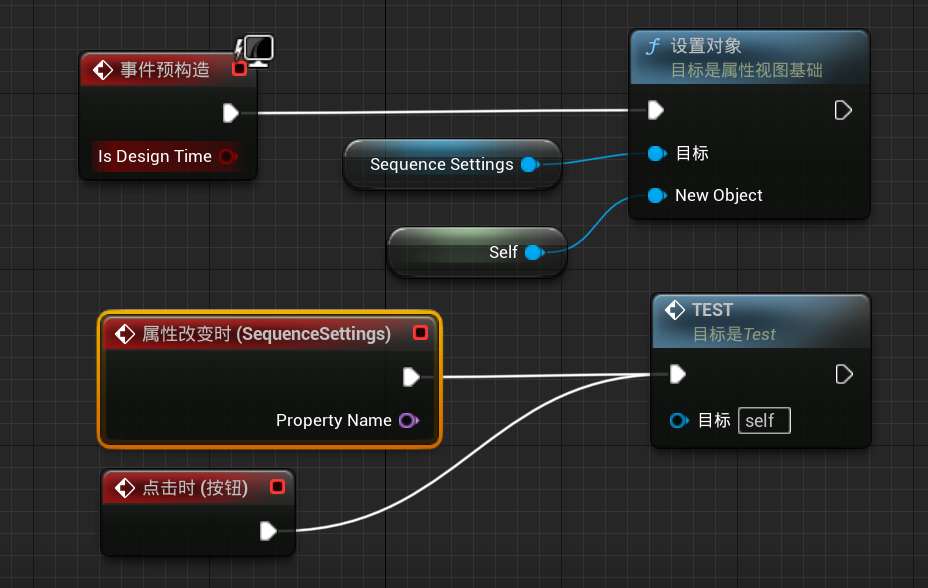
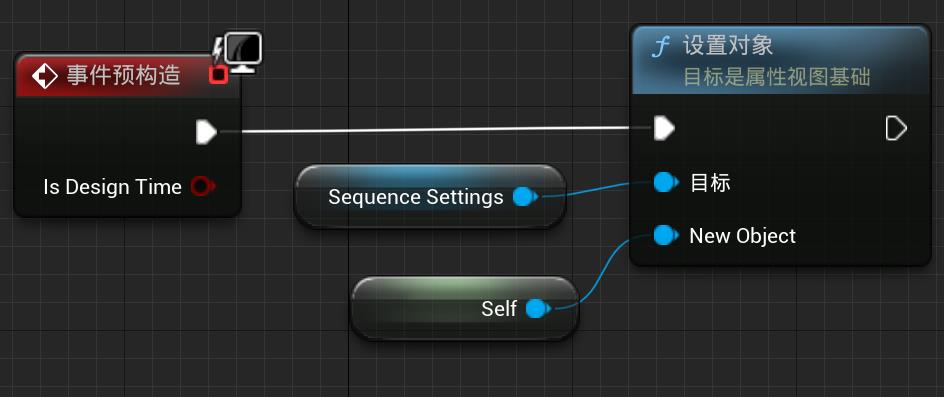
还记之前的预构造蓝图吗?连上试试!


还是没反应!

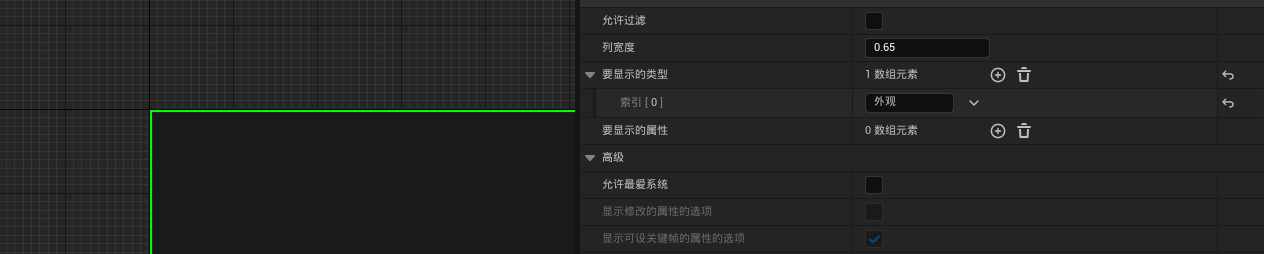
多语言注意事项
.png)
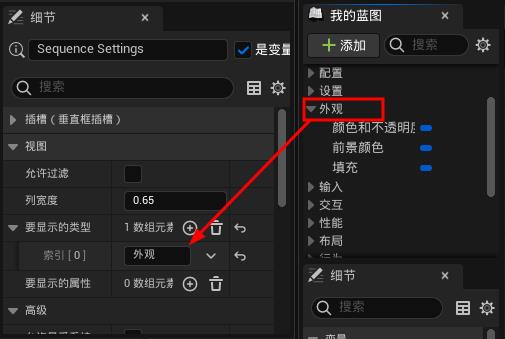
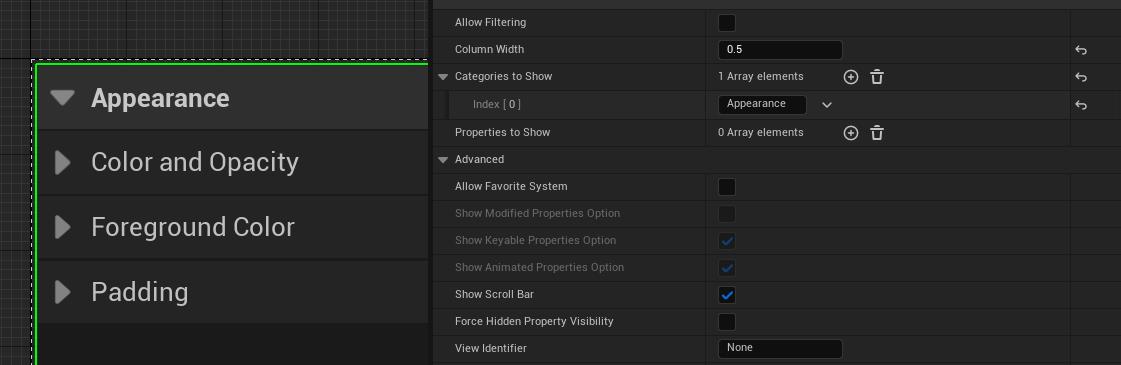
试试看用英文名

.png)
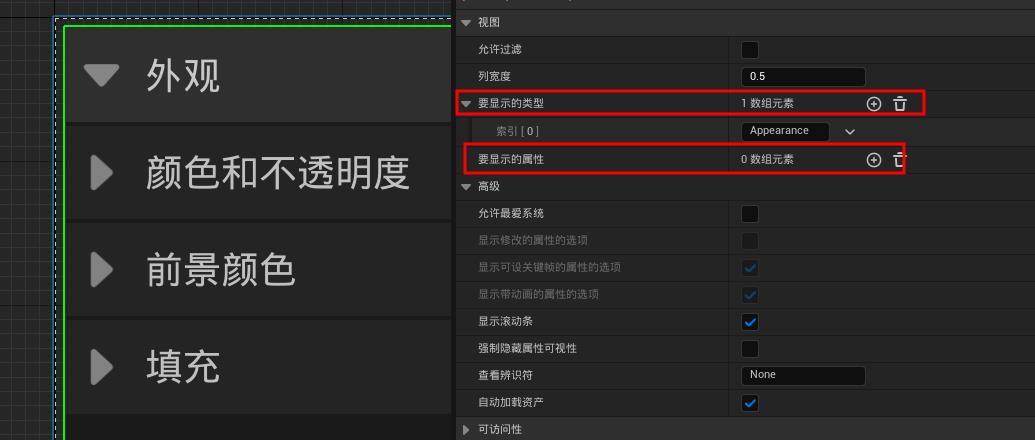
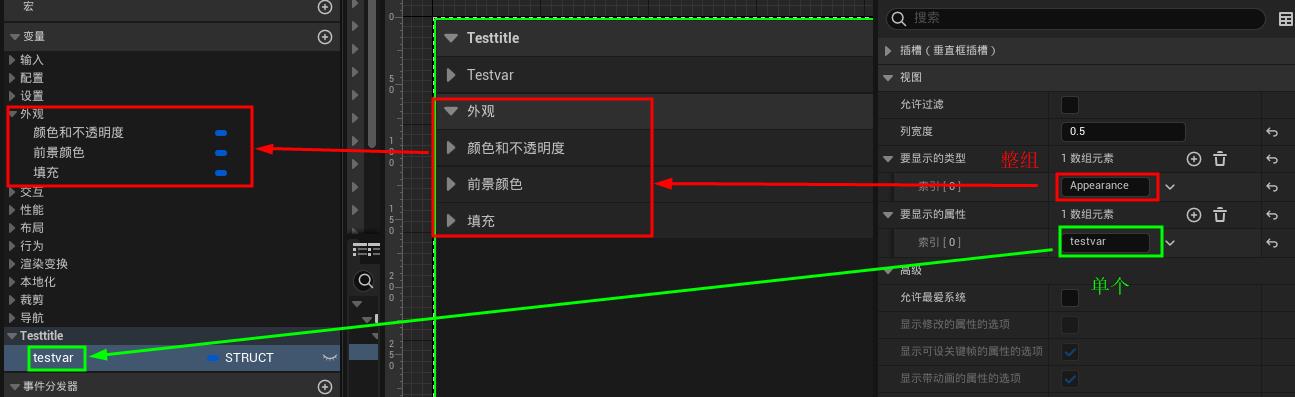
绝了!可是这个显示的类型和显示的属性有什么区别吗?


试试看不就知道了!

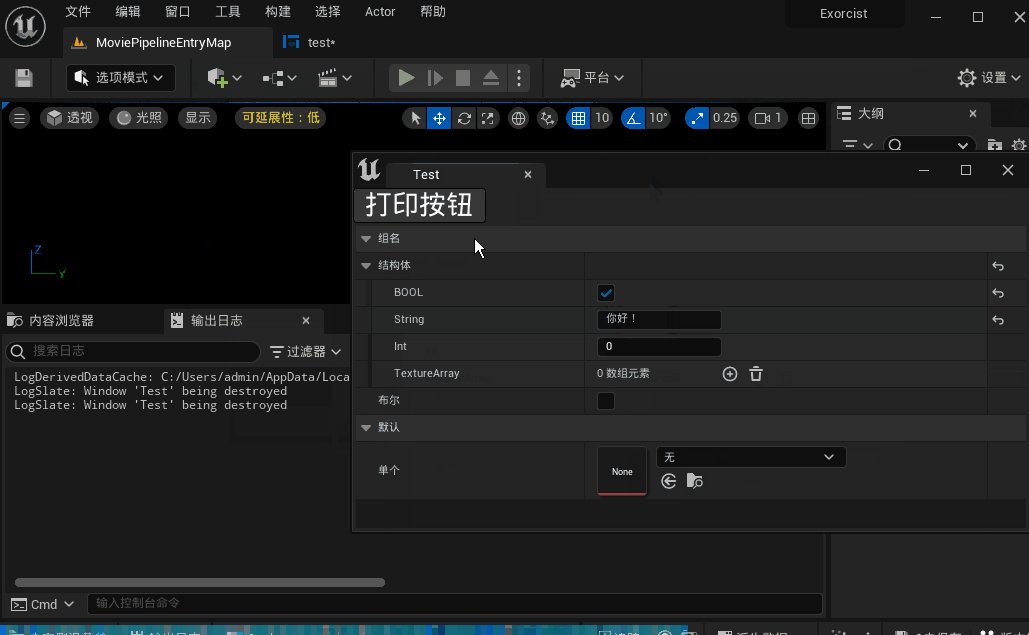
.png)
属性控制
绝了!也就是说:显示的类型控制整组显示。显示的属性控制单个显示。

可是这个不支持中文太遗憾了!
.png)
不是绝对的,你可以新建一个中文变量名的变量试试看


6!难不成是因为原始变量是英文,本地化成中文,这个组件只认原始数据,后面我们用中文变量命名就能正常显示。
.png)
应该就是这样

这么说来和之前的ActorActionUtility|AssetActionUtility弹出来的结果很相似啊!


确实像,不过这个自由度更高!

现在界面有了,可是咱们用呢?
委托触发修改

要么用按钮主动触发呗,要么用它属性改变时的委托呗