P0.插件开发
大约 8 分钟
闲聊

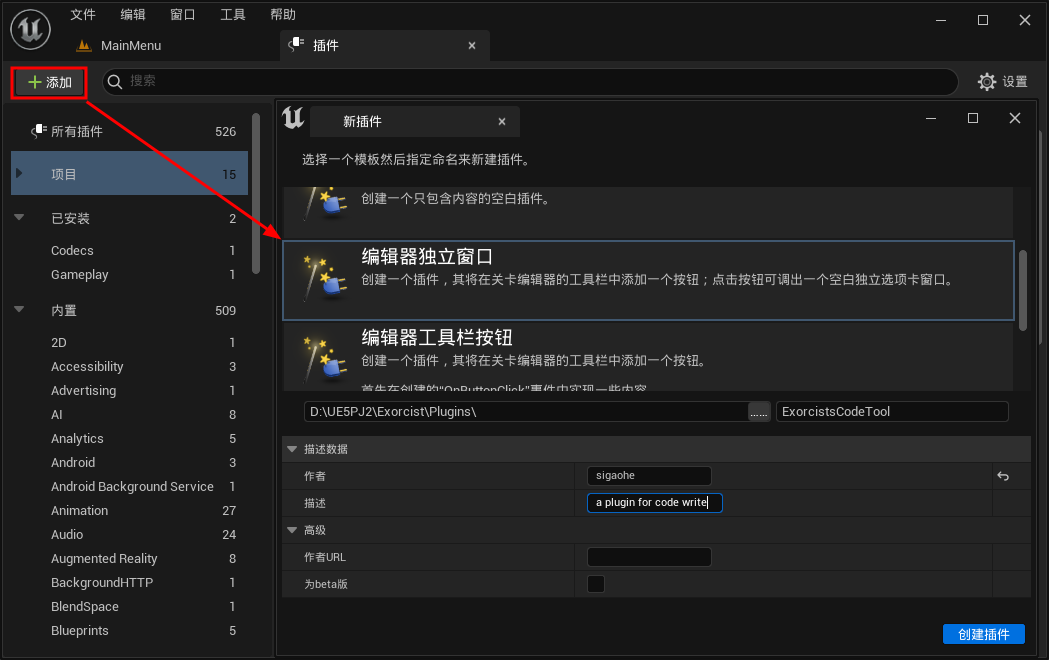
新建插件开始


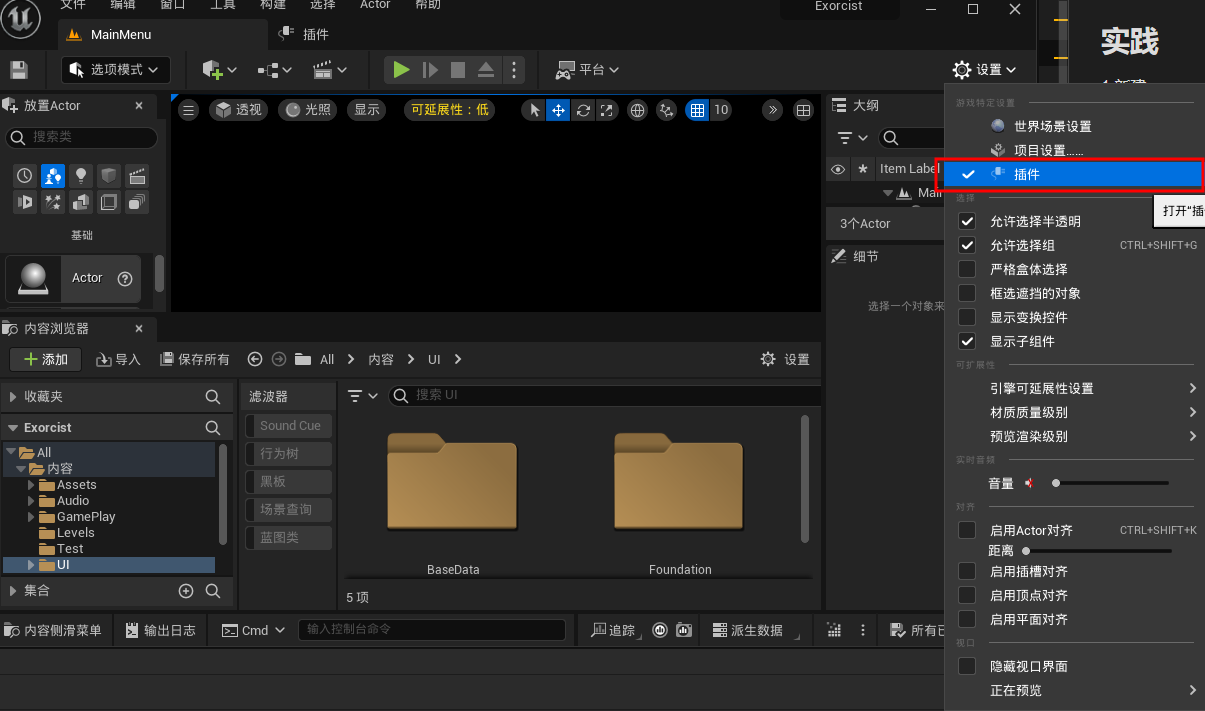
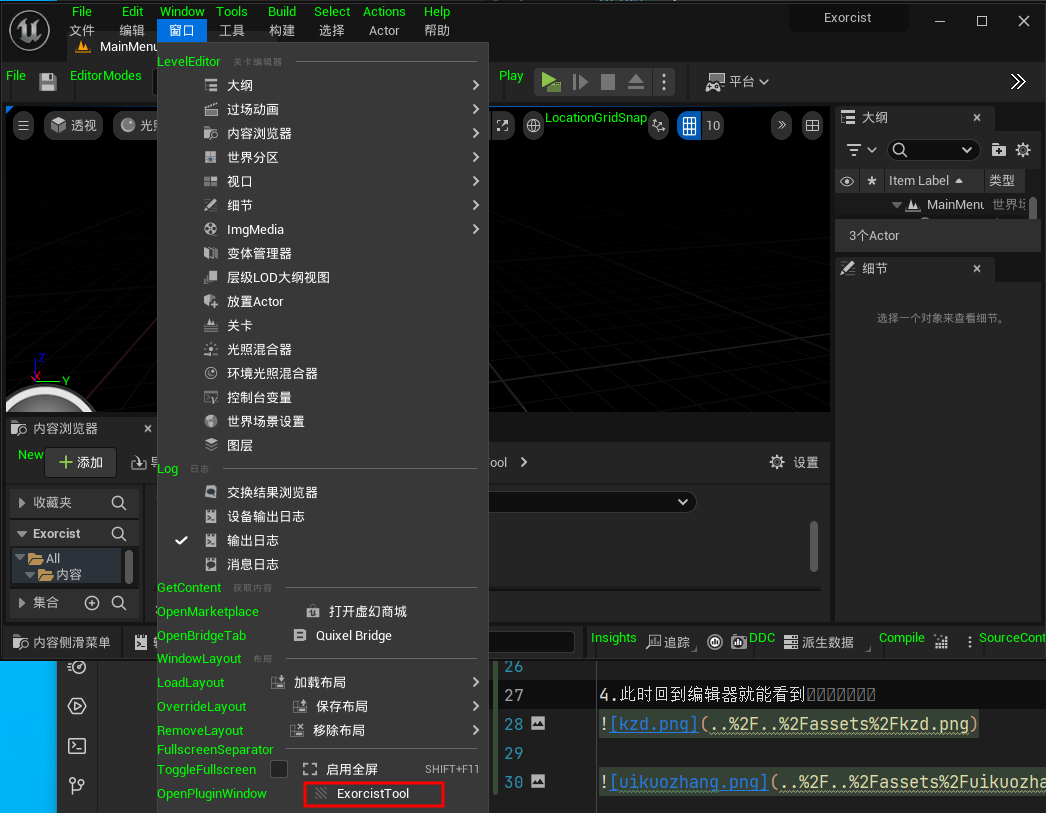
等待IED编译后点击窗口-就能看到你创建的插件了


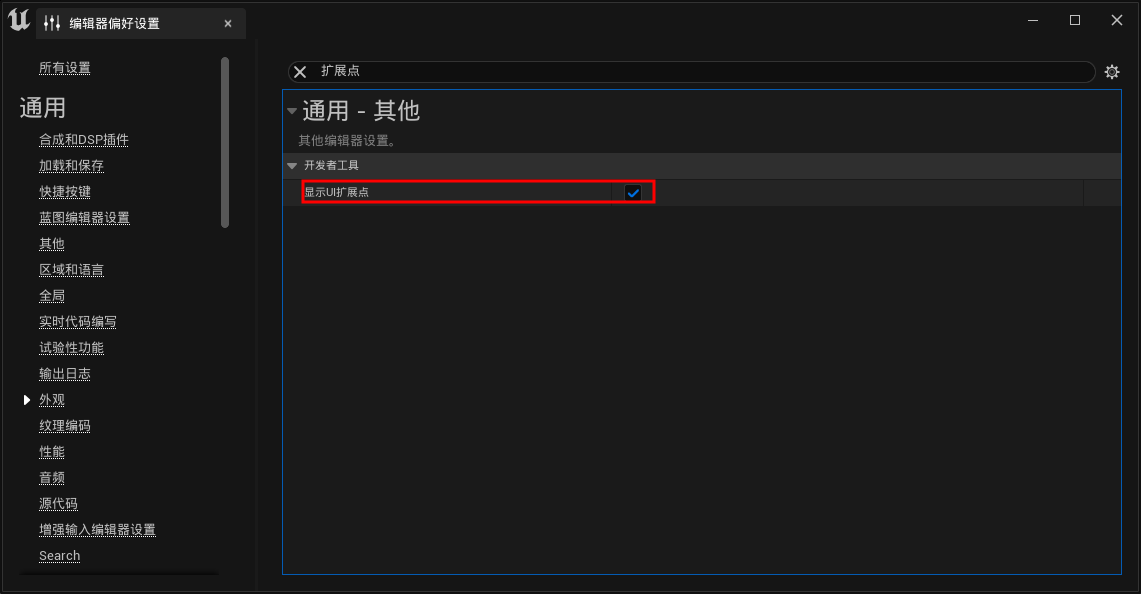
UI扩展点


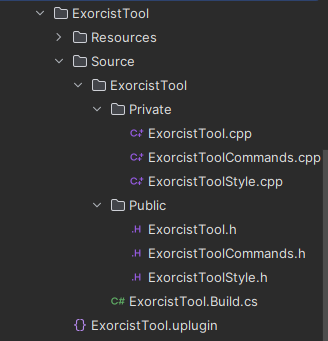
插件基本结构
YourPluginName/
|-- Config/--配置文件
| |-- DefaultGame.ini
|-- Content/--目录文件
| |-- YourPluginName/
| |-- Materials/
| |-- Textures/
|-- Resources/--图标
|-- Source/--源文件
| |-- YourPluginName/
| |-- YourPluginName.Build.cs
| |-- Private/
| |-- YourPluginName.cpp
| |-- Public/
| |-- YourPluginName.h
|-- YourPluginName.uplugin
.Buid.cs
// Copyright Epic Games, Inc. All Rights Reserved.
using UnrealBuildTool;
public class ExorcistTool : ModuleRules
{
public ExorcistTool(ReadOnlyTargetRules Target) : base(Target)
{
PCHUsage = ModuleRules.PCHUsageMode.UseExplicitOrSharedPCHs;
PublicIncludePaths.AddRange(
new string[] {
// ... add public include paths required here ...
}
);
PrivateIncludePaths.AddRange(
new string[] {
// ... add other private include paths required here ...
}
);
PublicDependencyModuleNames.AddRange(
new string[]
{
"Core",
// ... add other public dependencies that you statically link with here ...
}
);
PrivateDependencyModuleNames.AddRange(
new string[]
{
"Projects",
"InputCore",
"EditorFramework",
"UnrealEd",
"ToolMenus",
"CoreUObject",
"Engine",
"Slate",
"SlateCore",
// ... add private dependencies that you statically link with here ...
}
);
DynamicallyLoadedModuleNames.AddRange(
new string[]
{
// ... add any modules that your module loads dynamically here ...
}
);
}
}
.uplugin解析
ExorcistTool.uplugin
{
"FileVersion": 3,
"Version": 1,
"VersionName": "1.0",
"FriendlyName": "ExorcistTool",
"Description": "a tool for code help",
"Category": "Other",
"CreatedBy": "sigaohe",
"CreatedByURL": "",
"DocsURL": "",
"MarketplaceURL": "",
"SupportURL": "",
"CanContainContent": false,
"IsBetaVersion": false,
"IsExperimentalVersion": false,
"Installed": false,
"Modules": [
{
"Name": "ExorcistTool",
"Type": "Editor",
"LoadingPhase": "Default"
}
]
}
中文描述
{
"FileVersion": 3, // 插件描述文件版本号
"Version": 1, // 插件版本号
"VersionName": "1.0", // 插件版本名称
"FriendlyName": "ExorcistTool", // 插件友好名称
"Description": "用于代码辅助的工具", // 插件描述
"Category": "其他", // 插件分类
"CreatedBy": "sigaohe", // 插件作者
"CreatedByURL": "", // 作者相关链接
"DocsURL": "", // 文档链接
"MarketplaceURL": "", // 在市场上的链接
"SupportURL": "", // 支持链接
"CanContainContent": false, // 插件是否可以包含内容
"IsBetaVersion": false, // 是否为测试版本
"IsExperimentalVersion": false, // 是否为实验版本
"Installed": false, // 插件是否已安装
"Modules": [ // 插件模块信息
{
"Name": "ExorcistTool", // 模块名称
"Type": "Editor", // 模块类型
"LoadingPhase": "Default" // 模块加载阶段
}
]
}
- Modules是个数组,也就是说插件中可以有多个模块。
Name:没啥好说的模块名Type:模块类型,翻看源码可以确定是个枚举值。
EHostType::Type
namespace EHostType
{
enum Type
{
Runtime,
RuntimeNoCommandlet,
RuntimeAndProgram,
CookedOnly,
UncookedOnly,
Developer,
DeveloperTool,
Editor,
EditorNoCommandlet,
EditorAndProgram,
Program,
ServerOnly,
ClientOnly,
ClientOnlyNoCommandlet,
Max,
}
}
中文描述
namespace EHostType
{
enum Type
{
Runtime, // 在任何情况下都加载
RuntimeNoCommandlet, // 在 Runtime 模式下加载,但不包含命令
RuntimeAndProgram, // 在所有支持的程序和目标上加载
CookedOnly, // 仅在已经打包好的游戏中加载
UncookedOnly, // 仅在未打包的游戏中加载
Developer, // 只在开发模式和编辑模式下加载,打包后不加载
DeveloperTool, // 仅在启用 bBuildDeveloperTools 的目标上加载
Editor, // 仅在编辑器启动时加载
EditorNoCommandlet, // 在编辑器模式下加载,不包含命令
EditorAndProgram, // 仅在编辑器和程序目标上加载
Program, // 仅在程序目标上加载
ServerOnly, // 仅在非独立客户端目标上加载
ClientOnly, // 仅在非独立服务器目标上加载
ClientOnlyNoCommandlet, // 在编辑器和客户端中加载,但在命令中不加载
Max, // 不清楚
};
}
4.LoadingPhase:模块加载阶段 依然是个枚举源码API
ELoadingPhase::Type
namespace ELoadingPhase
{
enum Type
{
EarliestPossible,
PostConfigInit,
PostSplashScreen,
PreEarlyLoadingScreen,
PreLoadingScreen,
PreDefault,
Default,
PostDefault,
PostEngineInit,
None,
Max,
}
}
中文描述
namespace ELoadingPhase
{
enum Type
{
EarliestPossible, // 尽早加载 - 即 uplugin 文件可以从 pak 文件中加载(以及在 PlatformFile 设置完成后立即加载,以防 pak 文件不被使用)。用于需要读取文件(压缩格式等)的插件。
PostConfigInit, // 在引擎完全初始化之前加载,配置系统初始化后立即加载。
PostSplashScreen, // 系统启动画面后第一个渲染的画面
PreEarlyLoadingScreen, // 在 coreUObject 之前加载,用于设置手动加载屏幕,用于我们的块补丁系统。
PreLoadingScreen, // 在引擎完全初始化之前加载,对需要在加载屏幕触发之前连接到加载屏幕的模块。
PreDefault, // 就在默认阶段之前
Default, // 在启动期间的默认加载点(在引擎初始化期间,在游戏模块加载后。)
PostDefault, // 就在默认阶段之后
PostEngineInit, // 引擎初始化后
None, // 不自动加载此模块
Max, // 注意:如果添加新值,请确保更新下面的 ToString() 方法!
}
}
插件目录案例
"Modules": [
{
"Name": "DataSystem",
"Type": "Runtime",
"LoadingPhase": "Default"
},
{
"Name": "DataSystemEditor",
"Type": "Editor",
"LoadingPhase": "PostEngineInit"
}
]
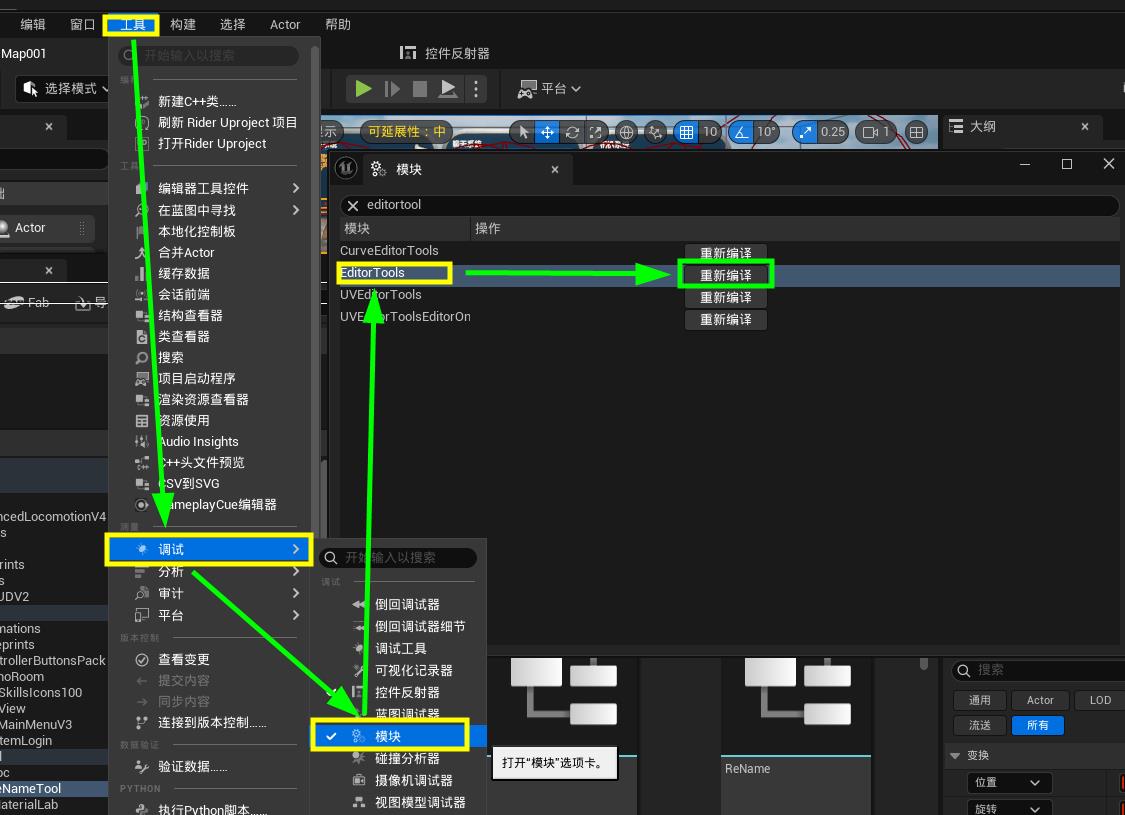
插件热编译

插件初探

ExorcistTool.h
#pragma once
#include "CoreMinimal.h"
#include "Modules/ModuleManager.h"
class FToolBarBuilder;
class FMenuBuilder;
class FExorcistToolModule : public IModuleInterface
{
public:
/** IModuleInterface 实现 */
virtual void StartupModule() override; // 模块启动时的回调
virtual void ShutdownModule() override; // 模块关闭时的回调
/** 该函数将绑定到 Command(默认情况下将打开插件窗口) */
void PluginButtonClicked();
private:
void RegisterMenus(); // 注册菜单回调
TSharedRef<class SDockTab> OnSpawnPluginTab(const class FSpawnTabArgs& SpawnTabArgs); // 生成插件标签页回调
private:
TSharedPtr<class FUICommandList> PluginCommands; // 插件命令列表
};
ExorcistToolCommands.h
#pragma once
#include "CoreMinimal.h"
#include "Framework/Commands/Commands.h"
#include "ExorcistToolStyle.h"
class FExorcistToolCommands : public TCommands<FExorcistToolCommands>
{
public:
FExorcistToolCommands()
: TCommands<FExorcistToolCommands>(TEXT("ExorcistTool"), NSLOCTEXT("Contexts", "ExorcistTool", "ExorcistTool Plugin"), NAME_None, FExorcistToolStyle::GetStyleSetName())
{
}
// TCommands<> 接口
virtual void RegisterCommands() override;
public:
TSharedPtr< FUICommandInfo > OpenPluginWindow; // 打开插件窗口命令信息
};
ExorcistToolStyle.h
#pragma once
#include "CoreMinimal.h"
#include "Styling/SlateStyle.h"
/** 插件样式管理类 */
class FExorcistToolStyle
{
public:
static void Initialize(); // 初始化
static void Shutdown(); // 关闭
static void ReloadTextures(); // 重新加载 Slate 渲染器使用的纹理
/** @return ExorcistTool插件的Slate样式集 */
static const ISlateStyle& Get();
static FName GetStyleSetName(); // 获取样式集名称
private:
static TSharedRef< class FSlateStyleSet > Create();
private:
static TSharedPtr< class FSlateStyleSet > StyleInstance;
};
ExorcistTool:
- 作为插件的主要模块接口,实现了模块的启动和关闭功能。
- 在这个文件中,通常定义了模块的生命周期函数以及模块的重要成员,比如用于创建菜单、工具栏等。
ExorcistToolCommands:
- 定义了插件的命令集合,这些命令可以被UE编辑器或者蓝图调用。
- 这里的
OpenPluginWindow是一个打开插件窗口的命令。
- ExorcistToolStyle:
- 是插件的样式管理类,用于管理插件的Slate样式。Slate是UE的UI框架,
- 该文件定义了样式的初始化、关闭以及重新加载等功能。
ExorcistTool解析
class FExorcistToolModule : public IModuleInterface
/** IModuleInterface implementation */
virtual void StartupModule() override;
virtual void ShutdownModule() override;
/** This function will be bound to Command (by default it will bring up plugin window) */
void PluginButtonClicked();
void RegisterMenus();
TSharedRef<class SDockTab> OnSpawnPluginTab(const class FSpawnTabArgs& SpawnTabArgs);
OnSpawnPluginTab是一个函数,返回类型是TSharedRef<class SDockTab>,接受一个const FSpawnTabArgs&类型的参数SpawnTabArgs。








.png)

.png)
